摘要:本文介绍了CSS的进阶使用,包括长度单位、显示模式、盒子模型以及布局相关技巧。
1 长度单位
CSS中主要有以下几种长度单位:
- px:像素
- em:元素字体大小的倍数
- %:父元素对应属性的百分比
CSS中设置长度,必须加单位,否则样式无效。
2 显示模式
2.1 分类
2.1.1 块级元素
又称为块元素(block)。
特点:
- 在页面中独占一行,不会与任何元素共用一行,从上到下排列。
- 默认宽度:撑满父元素。
- 默认高度:由内容撑开。
- 可以通过CSS设置宽高。
相关元素:
- 主体结构元素:html、body
- 排版相关元素:h1~h6、div、hr、p、pre、div
- 列表相关元素:ul、ol、li、dl、dt、dd
- 表格相关元素:table、tbody、thead、tfoot、caption、tr
- 表单相关元素:form、option
2.1.2 行内元素
又称为内联元素(inline)。
特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
- 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 无法通过CSS设置宽高。
相关元素:
- 文本:br、span、em、strong、sup、sub、del、ins
- 标记:label
- 超链接:a
2.1.3 行内块元素
又称为内联块元素(inline-block)。
特点:
- 在页面中不独占一行,一行中不能容纳下的行内元素,会在下一行继续从左到右排列。
- 默认宽度:由内容撑开。
- 默认高度:由内容撑开。
- 可以通过CSS设置宽高。
相关元素:
- 图片:img
- 表格:th、td
- 表单:input、textarea、select、button
- 框架:iframe
如果按照“是否独占一行”进行分类,行内块元素应该算作行内元素。
2.2 设置显示模式
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| display | 控制元素的显示模式 |
none:元素会被隐藏 block:元素将作为块级元素显示 inline:元素将作为内联元素显示 inline-block:元素将作为行内块元素显示 |
示例:
1 | display: none; |
3 盒子模型
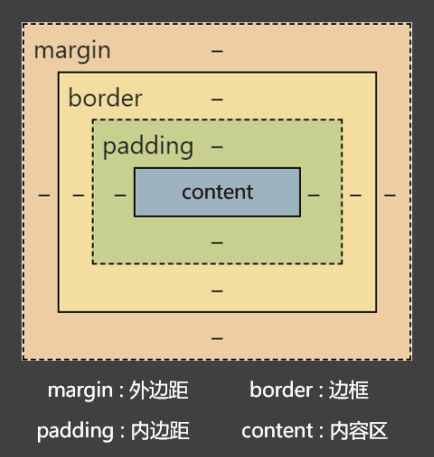
3.1 概念
CSS会把所有的HTML元素都看成一个盒子,所有的样式也都是基于这个盒子。
相关概念:
- content(内容):盒子内容,也就是元素内容。
- padding(内边距):盒子内部边距,盒子内容与盒子边框的补白区域。
- border(边框):盒子边框,分隔盒子的内外区域。
- margin(外边距):盒子外部边距,盒子边框与其他盒子的间隔区域。
说明:
- 盒子的大小=内容的大小+内边距的大小+边框的大小。
- 盒子的外边距不受盒子样式的影响,不会影响盒子的大小,只会影响盒子的位置。
图示如下:
3.2 相关属性
3.2.1 盒子内容相关
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| width | 设置内容区域宽度 | 长度值 |
| max-width | 设置内容区域的最大宽度,一般不与width一起使用 | 长度值 |
| min-width | 设置内容区域的最小宽度,一般不与width一起使用 | 长度值 |
| height | 设置内容区域高度 | 长度值 |
| max-height | 设置内容区域的最大高度,一般不与height一起使用 | 长度值 |
| min-height | 设置内容区域的最小高度,一般不与height一起使用 | 长度值 |
如果没有设置宽度和高度:
- 总宽度=父盒子content-自身左右margin
- 内容宽度=父盒子content-自身左右margin-自身左右border-自身左右padding
- 总高度=父盒子content-自身上下margin
- 内容高度=父盒子content-自身上下margin-自身上下border-自身上下padding
示例:
1 | width: 100px; |
3.2.2 盒子内边距相关
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| padding-top | 设置上内边距 | 长度值 |
| padding-right | 设置右内边距 | 长度值 |
| padding-bottom | 设置下内边距 | 长度值 |
| padding-left | 设置左内边距 | 长度值 |
| padding | 复合属性 |
顺时针设置内边距,空格分隔:
|
说明:
- 值不能为负数。
- 行内元素的左右内边距是没问题的,上下内边距不能完美的设置。
示例:
1 | padding: 10px; |
3.2.3 盒子边框相关
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| border-style | 设置边框风格,复合四个方向 |
none:无(默认值) solid:实线 dashed:虚线 dotted:点线 double:双实线 |
| border-width | 设置边框宽度,复合四个方向 | 长度值,默认3px |
| border-color | 设置边框颜色,复合四个方向 | 颜色代码,默认黑色 |
| border | 设置复合属性 | 没有数量和顺序要求,同属性后面的会覆盖前面的 |
上述的每个属性都能在四个方向上的边框单独设置。
3.2.4 盒子外边距相关
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| margin-top | 设置上外边距 | 长度值 |
| margin-right | 设置右外边距 | 长度值 |
| margin-bottom | 设置下外边距 | 长度值 |
| margin-left | 设置左外边距 | 长度值 |
| margin | 复合属性 |
顺时针设置外边距,空格分隔:
|
说明:
- 行内元素的左右外边距是没问题的,上下外边距不能设置。
- 上左影响自己的位置,下右影响后面兄弟元素的位置。
- 值可以为负数,负值允许其他元素进入到元素内部。
- 值可以设为auto,给块级元素的左右设为auto会让元素水平居中。
示例:
1 | margin: 10px; |
3.3 技巧
3.3.1 外边距问题
3.3.1.1 外边距塌陷
在设置外边距时,第一个子元素的上外边距会作用在父元素上,最后一个子元素的下外边距会作用在父元素上。
问题原因:
- 历史遗留问题,可以看作早期CSS故意这么处理的。
解决办法:
- 方案一,给父元素的
padding属性设为非0的数字。 - 方案二,给父元素的
border属性设为非0的数字。 - 方案三,推荐使用,把父元素的
overflow属性设为hidden。
3.3.1.2 外边距合并
上面兄弟元素的下外边距和下面兄弟元素的上外边距会合并,取一个最大的值,而不是相加。
这种是正常的,可以把元素外边距设为期望的总和。
3.3.2 内容溢出
文本内容过长超出父元素设置的高度会产生纵向内容溢出,子元素宽度过长超出父元素设置的宽度会产生横线内容溢出。
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| overflow | 设置内容溢出的处理方式 |
visible:显示(默认值) hidden:隐藏(常用) scroll:显示滚动条,不论内容是否溢出 auto:自动显示滚动条,内容不溢出不显示(常用) |
示例:
1 | overflow: auto; |
3.3.3 隐藏元素
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| visibility | 设置元素的可见性 |
show:元素会被显示(默认值) hidden:元素会被隐藏,会保留占位 |
| display | 控制元素的显示模式 |
none:元素会被隐藏,不保留占位 block:元素将作为块级元素显示 inline:元素将作为内联元素显示 inline-block:元素将作为行内块元素显示 |
示例:
1 | display: none; |
3.3.4 继承样式
元素会自动拥有祖先元素设置的某些样式,并且关系近的优先级高。
可以继承的属性,都是不影响布局的,即都是和盒子模型没关系的。
3.3.5 居中布局
让子元素在父元素中水平居中:
- 子元素为块级元素。给子元素设置:
css 1
margin: auto;
- 子元素为行内元素和行内块元素。给父元素设置:
css 1
text-align: center;
让子元素在父元素中垂直居中:
- 子元素为块级元素。给子元素设置:
css 1
margin-top: (父元素盒子内容高度-子元素盒子高度)/2;
- 子元素为行内元素和行内块元素
- 给父元素设置:
css 1
line-height: 父元素盒子内容高度;
- 当子元素字体大小不同时,字体小的子元素会靠下,需要让子元素使用中线对齐,给子元素设置:
css 1
vertical-align: middle;
- 父元素字体越大子元素越靠下,需要清除父元素字体的影响,给父元素设置:
css 1
font-size: 0px;
- 给父元素设置:
3.3.6 消除空白
3.3.6.1 消除换行空白
行内元素和行内块元素之间的换行会被浏览器解析为一个空白字符。
解决办法:
- 方案一,去掉换行和空格。
- 方案二,推荐使用,把父元素字体大小设为0,再给子元素单独设置字体大小。
3.3.6.2 消除基线空白
子元素与基线对齐,而基线与盒子底部之间是有一定距离的。
解决办法:
- 方案一,推荐使用,把子元素的
vertical-align属性设为除了baseline以外的其他值,比如top、middel、bottom均可。 - 方案二,若子元素只有一个,设置子元素的
display属性为block,将子元素转为块级元素。 - 方案三,把父元素字体大小设为0,清除父元素字体的影响,再给子元素单独设置字体大小。
4 浮动效果
4.1 介绍
浮动最初是用来实现文字环绕图片效果的,现在是主流的页面布局方式之一。
元素浮动的特点:
- 会脱离文档流。
- 不管浮动前是什么元素,浮动后默认宽高都是尽可能小的被内容撑开,而且可以设置宽高。
- 不会独占一行,可以与其他元素共用一行。
- 不会产生外边距问题,能够完美的设置四个方向的外边距和内边距。
- 不会有空白问题。
4.2 影响
浮动产生的影响:
- 对父元素的影响:不能撑起父元素的高度,导致父元素高度塌陷,但是父元素的宽度依然束缚浮动元素。
- 对兄弟元素的影响:不浮动的兄弟元素会占据浮动元素之前的位置,而且是在浮动元素的下层。
解决浮动的影响:
- 方案一,给父元素指定高度,不能解决对兄弟元素的影响。
- 方案二,给父元素也设置浮动,不能解决对兄弟元素的影响。
- 方案三,给父元素的
overflow属性设置为hidden,不能解决对兄弟元素的影响。 - 方案四,推荐使用,如果不是全都浮动,给不浮动的兄弟元素的
clear属性设为both,清除浮动效果,解决浮动产生的全部影响。 - 方案五,如果全都浮动,在最后添加不浮动的块级元素,给不浮动的块级元素的
clear属性设为both,原理与方案四相同。 - 方案六,推荐使用,如果全都浮动,给父元素设置伪元素,通过伪元素清除浮动,原理与方案四相同:
css 1
2
3
4
5父元素::after {
content: "";
display: block;
clear: both;
}
4.3 属性
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| float | 设置元素的浮动方式 |
left:设置左浮动 right:设置右浮动 none:不浮动(默认值) |
| clear | 控制元素的显示模式 |
left:清除前面左浮动的影响 right:清除前面右浮动的影响 both:清除前面左右浮动的影响 |
5 定位方式
5.1 属性
设置定位方式。常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| position | 设置元素的定位方式 |
static:不开启定位(默认值) relative:开启相对定位 absolute:开启绝对定位 fixed:开启固定定位 sticky:开启粘性定位 |
开启定位后可以调整元素位置。常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| left | 调整到左侧边缘的距离 | 长度值 |
| right | 调整到右侧边缘的距离,不能和left同时使用 | 长度值 |
| top | 调整到顶部边缘的距离 | 长度值 |
| bottom | 调整到底部边缘的距离,不能和top同时使用 | 长度值 |
5.2 分类
5.2.1 相对定位
参考元素:
- 基于原来的位置,即基于正常定位的位置进行调整的。
效果:
- 只设为相对定位,不设置位置,无变化。
- 设置位置后,根据层级进行元素覆盖。
特点:
- 不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响。
- 不建议和
float属性同时使用。 - 不建议和
margin属性同时使用。 - 元素(行内元素、行内块元素、块级元素)在设置为相对定位之后,不会变成定位元素(宽度和高度由内容决定,可以自由设置)。
5.2.2 绝对定位
参考元素:
- 基于包含块。如果没有脱离文档流,包含块就是父元素,如果脱离文档流,包含块就是最近开启任何定位的祖先元素。
效果:
- 只设为绝对定位,不设置位置,元素在绝对定位前的位置浮动,后面的元素占用绝对定位前的位置并且被元素覆盖。
- 设置位置后,根据包含块进行元素覆盖。
特点:
- 会脱离文档流,会对后面的兄弟元素有影响,会对父元素有影响。
- 不建议和
float属性同时使用,浮动会失效,以绝对定位为主。 - 不建议和
margin属性同时使用。 - 元素(行内元素、行内块元素、块级元素)在设置为绝对定位之后,都会变成定位元素(宽度和高度由内容决定,可以自由设置)。
使用规则:
- 在父元素上开启相对定位,在对其他元素没有影响的情况下,支持作为子元素的包含块。
- 在子元素上开启绝对定位,在包含块为父元素的前提下修改位置。
和浮动的区别:
- 绝对定位的元素内容会被覆盖,不能环绕元素。
- 绝对定位的元素会变成定位元素。
- 绝对定位的元素一般会配合相对定位的包含块一起使用。
5.2.3 固定定位
参考元素:
- 基于视口。对于PC浏览器来说,视口就是浏览器展示内容的界面。
效果:
- 只设为固定定位,不设置位置,元素在固定定位前的位置浮动,后面的元素占用固定定位前的位置并且被元素覆盖。
- 设置位置后,根据视口进行元素覆盖,并且页面内容滚动时,固定定位固定在视口相对位置,不随页面内容滚动。
特点:
- 会脱离文档流,会对后面的兄弟元素有影响,会对父元素有影响。
- 不建议和
float属性同时使用,浮动会失效,以固定定位为主。 - 不建议和
margin属性同时使用。 - 元素(行内元素、行内块元素、块级元素)在设置为固定定位之后,都会变成定位元素(宽度和高度由内容决定,可以自由设置)。
和绝对定位的区别:
- 固定定位不使用包含块,不需要父元素配合,不需要和相对定位配合。
- 固定定位保持在视口显示,不会跟随内容移动而消失。
5.2.4 粘性定位
参考元素:
- 基于滚动元素。根据关系最近的具有滚动机制的祖先元素,即祖先元素必须有滚动条,最远的是
body元素。
效果:
- 只设为粘性定位,不设置位置,无变化。
- 设置位置后,根据滚动元素进行元素覆盖,并且页面内容滚动时,粘性定位固定在滚动元素相对位置,不随页面内容滚动。
- 当滚动元素和父元素同时在页面显示时,粘性定位显示,否则粘性定位消失,多个粘性定位会进行元素覆盖。
特点:
- 不会脱离文档流,是一种专门用于窗口滚动时的新的定位方式。
- 不建议和
float属性同时使用。 - 不建议和
margin属性同时使用。 - 元素(行内元素、行内块元素、块级元素)在设置为粘性定位之后,不会变成定位元素(宽度和高度由内容决定,可以自由设置)。
滚动机制:
- 设置元素的高度小于元素内容的高度,继续将元素的
overflow属性设为scroll或者auto,就能在元素上显示滚动条。
5.3 层级
元素的显示层级:
- 开启定位的元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的。
- 如果位置发生重叠,默认情况下,后面的元素会覆盖前面的元素。
- 如果元素被显示层级低的元素覆盖了,可能是因为包含块的显示层级低被其他元素覆盖,导致元素和包含块一起被覆盖。
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| z-index | 调整元素的显示层级,开启定位的元素有效 | 无单位的数字,值越大显示层级越高 |
5.4 定位元素的特殊应用
定位元素的宽度和高度由内容决定,不再充满包含块,由此会带来一些问题。
成为定位元素的两种方式:
- 方式一,元素使用固定定位成为定位元素。
- 方式二,父元素使用相对定位,元素使用绝对定位成为定位元素。
5.4.1 让定位元素充满包含块
在定位元素没有设置宽度和高度的前提下,让定位元素在包含块居中,有以下两种方案:
- 方案一,计算充满所需要的宽度和高度。
- 方案二,推荐使用,给定位元素的用于调整定位的属性设置为0:
css 1
2
3
4top: 0;
right: 0;
bottom: 0;
left: 0;
5.4.2 让定位元素在包含块居中
在定位元素设置宽度和高度的前提下,让定位元素在包含块居中,有以下两种方案:
- 方案一,设置左右外边距为auto,计算上外边距长度。
- 方案二,使用折半的方式设置:
css 1
2
3
4left: 50%;
top: 50%;
margin-left: 元素宽度一半的负数;
margin-top: 元素高度一半的负数; - 方案三,推荐使用,将用于调整定位的属性设置为0,同时设置外边距为auto:
css 1
2
3
4
5top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
6 布局
6.1 版心
在PC端网页中,一般都会有一个固定宽度且水平居中的盒子,来显示网页的主要内容,这是网页的版心。
版心的宽度一般是960像素到1200像素之间。
版心可以是一个,也可以是多个。
6.2 布局名词
常用布局名词:
- 版心:container
- 顶部导航条:topbar
- 页头:header、page-header
- 导航:nav、navigator、navbar
- 搜索框:search、search-box
- 横幅:banner
- 主要内容:content、main
- 侧边栏:aside、sidebar
- 页脚:footer、page-footer
6.3 重置默认样式
在早期元素默认样式能够快速的绘制网页,但如今网页的设计越来越复杂,这些默认样式会在绘制页面时带来麻烦,而且这些默认样式在不同的浏览器
上呈现出来的效果也不一样,所以需要重置这些默认样式。
6.3.1 全局选择器
示例:
1 | * { |
此种方法在测试时可以用,但实际开发中不会使用,因为在重置样式时,需要对特定元素进行重做,并不是清除所有样式。
6.3.2 重置样式文件
将对默认样式的修改写入单独的reset.css文件,在页面中引入默认的CSS文件。
6.3.3 Normalize.css
Normalize.css也是CSS文件,它对默认样式提供了跨浏览器的高度一致性,相比传统的重置样式文件,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
使用方式和重置样式文件一样,需要先在官网下载最新的CSS文件,在页面中引入即可。
官网:http://necolas.github.io/normalize.css/
相对于重置样式文件来说,重置样式文件侧重于清除样式,Normalize.css侧重于统一样式,有如下优点:
- 保护了有价值的默认样式,而不是完全去掉它们。
- 为大部分HTML元素提供高度一致的样式。
- 新增对HTML5元素的设置。
- 对并集选择器的使用比较谨慎,有效避免调试工具杂乱。

条