摘要:本文介绍了CSS的语法规范和选择器,三大特性以及常用属性。
1 简介
CSS(Cascading Style Sheets,层叠样式表)是一种标记语言,用于给网页设置样式,比如文字大小、颜色、元素宽高等等。
官方文档地址:
- W3C官网:https://www.w3.org/
- W3School:https://www.w3school.com.cn
2 语法规范
2.1 基本语法
CSS的语法为:
1 | 选择器 { |
主要由两部分组成:
- 选择器:匹配要添加样式的元素。
- 声明块:给匹配到的元素设置具体的样式,声明块由多个声明组成,并使用
{}包裹,声明由属性名和属性值组成。
说明:
- 选择器和声明块之间,声明的属性名和属性值之间,均有一个可以省略的空格,建议不要省略,提高可读性。
- 声明使用
;分号结尾,最后一个声明可以省略,建议不要省略,提高可读性。
2.2 注释
CSS中注释的语法为:
1 | /* 注释内容 */ |
2.3 代码风格
展开风格,开发时使用,可读性高:
1 | span { |
紧凑风格,上线时使用,文件体积小:
1 | span{color:red;} |
在上线时可以使用工具将展开风格转为紧凑风格。
2.4 编写位置
2.4.1 行内样式
行内样式又称为内联样式,写在元素的style属性中。
示例:
1 | <p>欢迎学习<span style="color: red;">前端</span>知识</p> |
这种方式编写的CSS没有和HTML分离,不能体现出结构和样式分离的思想,而且样式不能复用,不建议使用这种方式。
2.4.2 内部样式
将CSS提取出来,写在页面内部的style元素中。
示例:
1 | <style> |
理论上可以将style元素放在页面的任何位置,建议放到head元素中。
和行内样式相比,这种方式编写的结构和样式分离,样式也能复用,但也没有做到完全分离,并且样式不能在多个页面复用。
2.4.3 外部样式
将CSS进一步提取,写在单独的CSS文件中,在HTML页面中使用元素引用外部的CSS文件。
相关的元素:
| 标签名 | 说明 | 单双 |
|---|---|---|
| link | 表示引用文件 | 单标签 |
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| rel | 引用文件和当前文件的关系 |
目前用到的关系: stylesheet:引用的是样式表 |
| href | 引用文件位置 | 位置 |
创建后缀为.css格式的CSS文件:
1 | span { |
在HTML页面的head元素中引用CSS文件:
1 | <link rel="stylesheet" href="./hello.css"> |
这种方式可维护高,并且做到了结构和样式分离,也能被其他页面复用,建议使用这种方式。
2.5 优先级
三种方式的优先级:行内样式 > 内部样式 = 外部样式
行内样式的优先级最高,内部样式和外部样式的优先级和位置有关,后面的样式会覆盖前面的样式。
三种方式比较:
| 方式 | 优点 | 缺点 | 使用频率 | 作用范围 |
|---|---|---|---|---|
| 行内样式 | 优先级高 | 结构和样式未分离 样式不能复用 |
低 | 当前元素 |
| 内部样式 | 结构和样式分离 样式可以在当前页面复用 |
结构和样式未彻底分离 样式不能在多个页面复用 |
中 | 当前页面 |
| 外部样式 | 结构和样式彻底分离 样式可以在多个页面复用 能够触发浏览器缓存机制 |
需要引入才能使用 | 低 | 多个页面 |
2.6 书写顺序
为了便于阅读和维护,提升浏览器的渲染性能,建议遵从以下顺序书写:
- 优先级第一的是定位属性:display visibility box-sizing position top/left/bottom/right transform float clear z-index flex-xxx order
- 优先级第二的是自身属性:width/height/line-height overflow padding margin background border
- 优先级第三的是文字样式:font-family font-size font-style font-weight color
- 优先级第四的是文本属性:text-align vertical-align text-wrap text-indent text-decoration letter-spacing word-spacing white-space text-overflow
- 优先级第五的是CSS3中新增属性:content box-shadow border-radius transition
3 选择器
3.1 基本选择器
基本选择器:
- 通配选择器
- 元素选择器
- 属性选择器
- 类选择器
- ID选择器
其他选择器可以参考文档:MDN官方CSS文档
3.1.1 通配选择器
匹配所有元素。
语法:
1 | * { |
3.1.2 元素选择器
匹配元素的标签名和选择器的标签名相同的所有元素。
语法:
1 | 标签名 { |
3.1.3 类选择器
匹配元素的class属性值和选择器的类名相同的所有元素。
语法:
1 | .类名 { |
说明:
- 在类名前增加
.符号,表示这是类选择器,用来和其他选择器区分。 - 一个元素中的
class属性最多只有一个,属性值可以有多个,空格分隔。 class属性值不是唯一的,不同的元素可以有相同的属性值。class属性值按照标准,建议使用英文和数字的组合,并且使用英文开头,多个单词之间使用-短横线和_下划线连接,注意区分大小写。
3.1.4 ID选择器
匹配元素的id属性值和选择器的id属性值相同的所有元素。
语法:
1 | #id值 { |
说明:
- 在id值前增加
.符号,表示这是ID选择器,用来和其他选择器区分。 - 一个元素中的
id属性最多只有一个,属性值只能有一个。 id属性值是唯一的,不同的元素不能有相同的属性值。id属性值按照标准,建议使用英文和数字的组合,并且使用英文开头,多个单词之间使用-短横线和_下划线连接,注意区分大小写。
3.1.5 属性选择器
匹配元素的属性及属性值和选择器指定的属性及属性值相同的所有元素。
属性选择器可以对元素的所有属性进行匹配,可以实现类选择器和ID选择器的效果。
属性选择器的语法较为复杂,使用[]包裹来区分其他选择器:
1 | /* 选择具有指定属性名的元素,对属性值没有要求 */ |
说明:
- 选择器中的属性名不需要
"双引号包裹,但是属性值需要"双引号包裹。
3.2 复合选择器
复合选择器建立在基本选择器之上,由多个基础选择器,通过不同的方式组合而成。
主要有:
- 并集选择器
- 交集选择器
- 后代选择器
- 子代选择器
- 兄弟选择器
- 伪类选择器
- 伪元素选择器
3.2.1 并集选择器
选择满足任何一个选择器的元素。
语法:
1 | 基础选择器1, |
说明:
- 不同的选择器使用
,逗号分隔,建议多个选择器换行编写,提高可读性。
3.2.2 交集选择器
选择满足所有选择器的元素。
语法:
1 | 基础选择器1基础选择器2 { |
说明:
- 不同的选择器相邻,中间不能有任何符号,也不能有空格和换行。
- 因为没有任何符号分隔,所以如果有元素选择器的话,需要将其放在首位,否则会被识别为其他选择器的一部分。
3.3 关系选择器
3.3.1 后代选择器
选择满足后一个选择器是前一个选择器的后代的元素。
语法:
1 | 基础选择器1 基础选择器2 { |
说明:
- 不同的选择器使用空格分隔,子代也属于后代。
3.3.2 子代选择器
选择满足后一个选择器是前一个选择器的子代的元素。
语法:
1 | 基础选择器1>基础选择器2 { |
说明:
- 不同的选择器使用
>大于号分隔。
3.3.3 兄弟选择器
3.3.3.1 相邻兄弟选择器
选择满足后一个选择器是前一个选择器下方的相邻兄弟的元素。
语法:
1 | 基础选择器1+基础选择器2 { |
说明:
- 不同的选择器使用
+加号分隔。 - 选择器匹配的元素之间必须是兄弟关系,必须相邻,除了空格和换行,没有其他代码。
- 可以匹配到多个元素,每个选择器匹配的元素的相邻兄弟元素只有一个。
3.3.3.2 通用兄弟选择器
选择满足后一个选择器是前一个选择器下方的所有兄弟的元素。
语法:
1 | 基础选择器1~基础选择器2 { |
说明:
- 不同的选择器使用
~加号分隔。 - 选择器匹配的元素之间必须是兄弟关系,可以有其他代码。
- 可以匹配到多个元素,每个选择器匹配的元素的兄弟元素可以有多个。
3.4 高级选择器
3.4.1 伪类选择器
这是CSS3新增功能。
3.4.1.1 伪类
普通的元素,如果处于某种特殊状态下,把这种处于特殊状态下的元素称为伪类。
伪类选择器固定以:冒号开头。
3.4.1.2 动态伪类
匹配需要用户手动操作才会出现的元素:
- 使用
:link选择未被访问的元素,多用于超链接。 - 使用
:visited选择被访问后的元素,多用于超链接。 - 使用
:hover选择被鼠标悬停的元素。 - 使用
:focus选择获取焦点时的元素,多用于表单元素。 - 使用
:active选择被鼠标按住的元素。
说明:
- 在使用
:link和:visited匹配超链接时,匹配到的是具有href属性的超链接,因为这种超链接才具有访问的功能。 - 在使用
:focus匹配元素时,需要元素拥有获取焦点的功能,否则无效。 - 如果元素同时存在多个伪类选择器那么后面的样式会替换前面的样式,所以需要按照
l-v-h-f-a的顺序,将规则宽松的放前面,将规则严格的放后面。
3.4.1.3 结构伪类
匹配在页面结构上处于特殊顺序的元素:
- 使用
:first-child选择元素的父元素的所有子元素中的第一个,即元素的第一个兄弟元素,并且兄弟元素要和元素相同。 - 使用
:last-child选择元素的父元素的所有子元素中的最后一个,即元素的最后一个兄弟元素,并且兄弟元素要和元素相同。 - 使用
:nth-child(n)选择元素的父元素的所有子元素中的第n个,即元素的第n个兄弟元素,并且兄弟元素要和元素相同。 - 使用
:first-of-type选择元素的父元素的和元素相同的子元素中的第一个,即元素的第一个相同的兄弟元素。 - 使用
:last-of-type选择元素的父元素的和元素相同的子元素中的最后一个,即元素的最后一个相同的兄弟元素。 - 使用
:nth-of-type(n)选择元素的父元素的和元素相同的子元素中的第n个,即元素的第n个相同的兄弟元素。 - 使用
:root选择根元素,即html元素。 - 使用
:empty选择内容为空元素,即双标签中开始标签紧跟结束标签的元素或者单标签的元素,双标签的空格和换行也算内容。
说明:
- 伪类选择器中的
n实际上是an+b性质的表达式,a和b都是数字。 0或者小于0都表示不选择任何元素。n表示选择全部元素。2n表示选择偶数元素。2n+1表示选择奇数元素。-n+5表示选择前5个元素。n+5表示选择从第5个元素往后的元素,包括第5个元素。
3.4.1.4 否定伪类
匹配不满足指定选择器的元素:
- 使用
:not(选择器)选择不满足指定选择器的元素。
说明:
- 伪类选择器中指定的
选择器可以使用伪类选择器。
3.4.1.5 界面伪类
匹配在界面上有特殊效果的元素:
- 使用
:checked选择被勾选的元素,多用于单选框和复选框。 - 使用
:enable选择可用的元素,即没有disabled属性的元素,多用于表单元素。 - 使用
:disabled选择不可用的元素,即有disabled属性的元素,多用于表单元素。
3.4.1.6 锚点伪类
匹配被作为锚点跳转的元素:
- 使用
:target选择锚点指向的元素。
3.4.1.7 语言伪类
匹配被作为锚点跳转的元素:
- 使用
:lang(语言)选择特定语言的元素,即有lang属性并且属性值和伪类选择器中语言相同的元素。
说明:
- 如果在
html元素中使用lang属性,那么html的后代元素也默认使用相同的lang属性。
3.4.2 伪元素选择器
说明:CSS3新增功能。
伪元素指的是元素中的一些特殊位置。
伪元素选择器固定以::双冒号开头,但为了兼容之前的版本,使用:冒号开头也能被识别。
常用伪元素选择器:
- 使用
::first-letter选择元素内容中的第一个文字。 - 使用
::first-line选择元素内容中的第一行文字。 - 使用
::selection选择元素内容中被鼠标选中的内容。 - 使用
::placeholder选择输入框的提示文字,多用于输入框和文本域。 - 使用
::before在元素的起始位置,创建一个子元素,需要使用content属性指定内容。 - 使用
::after在元素的结束位置,创建一个子元素,需要使用content属性指定内容。
3.5 优先级
使用相同的选择器,选择相同的元素,优先级和位置有关,后面的选择器优先级高。
使用不同的选择器,选择相同的元素,优先级和权重有关,权重高的选择器优先级高比。
3.5.1 简单描述
优先级:
- 行内样式 > ID选择器 > 类选择器 = 伪类选择器 = 属性选择器 > 元素选择器 = 伪元素选择器 > 通配选择器
3.5.2 详细描述
优先级:
- !important > 行内样式 > 按权重计算选择器 > 通配选择器 > 继承的样式
权重计算规则:
- 每个选择器,都可计算出一组格式为
(a,b,c)的权重,说明:
a:ID选择器的个数。
b:类选择器、伪类选择器、属性选择器的个数。
c:元素选择器、伪元素选择器的个数。 - 比较规则:
按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比。 - 特殊规则:
并集选择器需要被看作多个选择器,只能计算涉及当前元素的选择器的权重,不能计算整个并集选择器的权重。
4 三大特性
4.1 层叠性
如果发生了样式冲突,会根据选择器优先级进行样式层叠,优先级低的会被优先级高的覆盖。
4.2 继承性
元素会自动拥有祖先元素设置的某些样式,继承性也遵循样式优先级,关系近的优先级高。
常见的可继承样式:
- color font-前缀 text-前缀 line-前缀
可以在MDN网站查询属性是否可被继承。
4.3 优先级
选择器相同:
- !important > 行内样式 >
后面的选择器>前面的选择器> 通配选择器 > 默认的样式 > 继承的样式
选择器不同:
- !important > 行内样式 >
按权重计算选择器优先级> 通配选择器 > 默认的样式 > 继承的样式
5 常用属性
5.1 像素
5.1.1 概念
在涉及电子设备的屏幕时,为了更精确的描述图像的清晰度,创建了像素这个新的长度计量单位,使用px表示。
像素是图像最小的单位,图像是由多个像素组成的,每个像素内的颜色是相同的,像素越高的图像看起来画质越清晰,占用空间也越大。
像素是一个相对单位,其与绝对单位的换算和屏幕有关。
5.1.2 尺寸
一般情况下,屏幕的尺寸指的是屏幕对角线的长度,通常用英寸(in)作为单位,英寸和厘米的换算:
- 1英寸 = 2.54厘米
在某些情况下,也使用长度和宽度表示尺寸。
5.1.3 分辨率
屏幕的分辨率指的是屏幕在横向和纵向上的像素数量。
在同一个设备上,分辨率是固定的,这是厂商在出厂时就设置好了的。
常用的分辨率:
- 720P:1280×720
- 1080P:1920×1080
- 2K:2560×1440
- 4K:3840*2160
虽然分辨率在出厂时就确定了,但是对于某些操作系统,比如Windows系统,支持修改分辨率,不过上限是屏幕的分辨率。系统在渲染图像的时候会自动计算,将图像里的单个逻辑像素用屏幕上的几个物理像素显示。
5.1.4 像素密度
像素密度使用PPI(Pixels Per Inch)作为单位,描述图像的每英寸上的像素数量,也称为图像的采样率。
在尺寸、分辨率、像素密度这三个条件中,已知任何两个条件都可以计算剩余的条件,通过分辨率可以计算得到屏幕对角线上的像素数量,其结果与屏幕对角线的尺寸的比值就是像素密度。
像素并没有固定的大小,所以在尺寸固定的情况下,像素密度越高,分辨率越高,像素越小,画质越清晰。
此外,在将图像输出时,使用DPI(Dots Per Inch)作为单位,描述输出到载体的图像的每英寸上的像素数量。
虽然DPI和PPI类似,都用于描述每英寸上的像素数量,但是PPI用于屏幕上的图像,而DPI常用于输出的图像。
在输出图像时,如果设置的DPI大于PPI,输出的尺寸会小于图像在屏幕上的尺寸,并且不会失真,如果设置的DPI小于PPI,输出的尺寸会大于图像在屏幕上的尺寸,同时会产生失真效果。
另外,对于鼠标来说,高DPI鼠标使用起来更灵活,低DPI鼠标使用起来更沉重。当鼠标从电脑屏幕移动相同距离时,高DPI鼠标在桌子上实际移动的距离要比低DPI鼠标要短。
5.1.5 像素比
像素分为物理像素和逻辑像素:
- 物理像素:设备能控制显示的最小单位,由厂家决定的,常说的1920×1080像素分辨率指的就是物理像素。
- 逻辑像素:也称为设备独立像素(Device Independent Pixel,DIP),CSS里定义的像素,比如1px指的就是逻辑像素。
设备像素比(Device Pixel Ratio,DPR),指的是屏幕的物理像素与逻辑像素之比,厂商在设备出厂时就已经进行设置,并且禁止用户进行更改。
一般情况下,普通电脑显示屏的DPR默认为1,即一个物理像素相当于一个逻辑像素。
对于手机等设备来说,需要在比电脑小的屏幕上显示相同分辨率的图像,因此手机屏幕的DPR一般会大于1。比如苹果6手机的DPR为2,物理像素分辨率是1334×750,逻辑像素分辨率是667×375,那么一个逻辑像素实际上会占用2×2=4个物理像素。
5.2 颜色
5.2.1 使用颜色名
使用颜色名表示颜色。
语法:
1 | 颜色名; |
使用颜色名设置颜色为红色:
1 | color: red; |
这种方式比较简单,但是颜色名有限,不常见的颜色没有颜色名。
可用颜色名参考文档:MDN具名颜色
5.2.2 使用RGB或RGBA
RGB指的是光的红(Red)绿(Green)蓝(Blue)三原色,RGBA多了一个透明度(Alpha)。
三原色的可选范围是0到255,透明度的可选范围是0到1,0表示全透明,1表示不透明。
语法:
1 | rgb(红色,绿色,蓝色); |
使用RGB设置颜色为红色:
1 | color: rgb(255,0,0); |
使用RGBA设置颜色为半透明红色:
1 | color: rgba(255,0,0,0.5); |
5.2.3 使用HEX或HEXA
HEX或HEXA是一种使用RGB或RGBA的十六进制表示的一种方式。
三原色和透明度都使用两位十六进制表示,范围是00到FF,对应数字0到255。
说明:
- 如果HEX或HEXA表示的颜色,每组两位十六进制都相同,可以简写为一位十六进制。
- 颜色字母大小写不敏感。
- IE浏览器不支持HEXA,只支持HEX。
语法:
1 | #红色绿色蓝色; |
使用HEX设置颜色为红色:
1 | color: #ff0000; |
使用HEXA设置颜色为半透明红色:
1 | color: #ff000088; |
5.2.4 使用HSL或HSLA
这是CSS3新增功能。
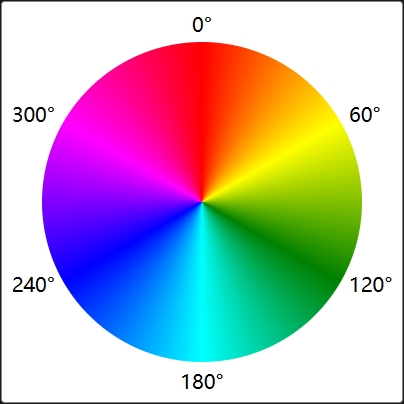
HSL指的是色相(Hue)、饱和度(Saturation)、亮度(Lightness),HSLA多了一个透明度(Alpha)。
概念:
- 色相:取值范围是0度到360度,表示颜色的角度。
- 饱和度:取值范围是0%到100%,表示向色相中对应颜色中添加灰色,0%表示黑白,100%表示彩色。
- 亮度:取值范围是0%到100%,表色颜色的明亮程度,0%表示没有亮度的黑色,100%表示最高亮度的白色。
色相的度数对应的颜色如下图:
语法:
1 | hsl(色相,饱和度,亮度); |
使用HSL设置颜色为红色:
1 | color: hsl(0,100%,50%); |
使用HSLA设置颜色为半透明红色:
1 | color: hsl(0,100%,50%,50%); |
5.3 字体
5.3.1 字体大小
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| font-size | 控制文本字体的大小 | 长度值 |
说明:
- 设置为0会让文本消失。
- 浏览器有默认字体,不同浏览器默认字体可能不一样大,为了显示统一,建议设置明确大小。
- 因为CSS的继承性,只需要给
body元素设置字体大小,后代元素默认继承祖先元素的字体大小。不建议使用通配选择器,否则会导致在给某个元素的父元素的字体设置大小后,因为通配选择器优先级高于继承,元素优先使用通配选择器设置的大小,并没有使用继承父元素设置的大小。
示例:
1 | font-size: 16px; |
5.3.2 字体族
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| font-family | 控制文本字体的字型 | 字体名称,多个使用,分隔分隔 |
分类:
- 衬线字体:字体线条粗细不一,类似毛笔和钢笔的字体。使用
serif表示选择系统可用的衬线字体。 - 非衬线字体:字体线条宽度一致。使用
sans-serif表示选择系统可用的非衬线字体。
说明:
- 支持使用中文,但有的字体没有提供中文名称,建议使用英文,如果存在空格,需要使用
"双引号包裹。 - 多个字体使用时按照从左到右的顺序查找,系统存在就使用,系统不存在就查找下一个。
- 如果都不能匹配,会使用操作系统默认字体,不同的操作系统能够使用的字体不同。在
Windows系统下使用微软雅黑作为默认字体。 - 为了保证显示效果统一,通常多个字体都是衬线字体或者非衬线字体,并且可以使用
serif或者sans-serif兜底,当前面的字体在系统中不存在时,强制使用系统可用的衬线字体或者非衬线字体进行渲染。
示例:
1 | font-family: "Microsoft YaHei",sans-serif; |
5.3.3 字体风格
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| font-style | 控制文本字体的风格(是否斜体) |
normal:正常(默认字体) italic:斜体(先使用斜体字体,如果不存在,才会强制字体倾斜,推荐) oblique:斜体(不使用斜体字体,直接强制字体倾斜) |
示例:
1 | font-style: italic; |
5.3.4 字体粗细
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| font-weight | 控制文本字体的粗细 |
有两种方式:
|
示例:
1 | font-weight: 200; |
5.3.5 复合写法
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| font | 控制文本字体的多个属性的复合写法 |
设置多个属性,空格分隔:
|
语法:
1 | font: 字体粗细 字体风格 字体大小/行高 字体族; |
示例:
1 | font: normal 200 40px/1.5 "Microsoft YaHei", sans-serif; |
5.4 文本
5.4.1 文本颜色
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| color | 控制文本的颜色 |
颜色名 RGB或RGBA(常用) HEX或HEXA(常用) HSL或HSLA |
示例:
1 | color: #ff0000; |
5.4.2 文本划线
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| text-decoration | 控制文本的各种装饰线 |
支持三种维度设置,空格分隔:
|
示例:
1 | text-decoration: line-through dotted #ff0000; |
5.4.3 文本缩进
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| text-indent | 控制文本的缩进 | 长度值 |
说明:
- 正值让文本右移,负值让文本左移。
示例:
1 | text-indent: 5px; |
5.4.4 文本间距
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| letter-spacing | 控制字符之间的距离,包括汉字和标点符号,也包括空格 | 长度值 |
| word-spacing | 控制空格分隔的词语之间的距离,实际控制的是空格占用的距离 | 长度值 |
说明:
- 正值让间距增大,负值让间距缩小。
示例:
1 | letter-spacing: 5px; |
5.4.5 文本水平对齐
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| text-align | 控制块级元素内容或者单元格元素内容的水平对齐 |
left:左对齐(默认值) right:右对齐 center:居中对齐 |
示例:
1 | text-align: center; |
5.4.6 文本字体
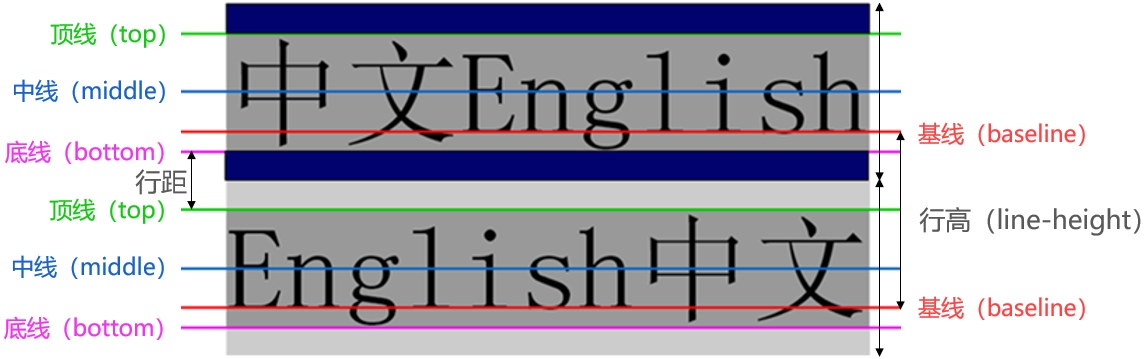
字体设计用到的参考线:
概念:
- baseline:基线,以英文字符
x下边缘为参考的横线,字符默认是以基线对齐的。 - middle:中线,以英文字符
x上边缘为参考的横线。 - top:顶线,字符的上边缘,所有字符均不会超过上边缘,包括中文。
- bottom:底线,字符的下边缘,所有字符均不会超过下边缘,包括中文。
- line-height:行高,文字的高度,实际是上下两行基线之间的高度。
说明:
- 即使可以通过
font-size给不同的字体设置统一的大小,不同的字体在页面上显示的大小还是有细微的区别。 - 不同的字体对相同的字符在垂直方向上的处理也是不同的,有的可能贴近底线,有的可能贴近顶线。
5.4.7 行高
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| line-height | 控制元素内容一行内容的高度 |
normal:由浏览器根据文字大小决定的默认值 像素:使用像素`px`作为单位设置行高 数字倍数:使用`font-size`的数字倍数设置行高(很常用) 百分比倍数:使用`font-size`的百分比倍数设置行高 |
说明:
- 如果设置行高为负数,效果等同设置行高为normal的效果。
- 如果设置行高为最小值0,效果和字体设计以及元素区块有关。
- 如果设置行高为字体大小,会因为字体设计的问题,导致相邻两行发生重叠。
- 建议设置行高为字体的1.5倍,不会发生重叠,也不会间隔太长。
示例:
1 | line-height: normal; |
5.4.8 文本垂直对齐
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| vertical-align | 控制行内元素内容或者单元格元素内容的垂直对齐 |
baseline:使元素的基线与父元素的基线对齐(默认值) middle:使元素的中线与父元素的中线对齐 top:使元素的顶线与其所在行的顶线对齐 bottom:使元素的底线与其所在行的底线对齐 |
说明:
- 只能用于控制行内元素在父元素一行中的垂直对齐,不能控制行内元素在父元素整个元素中的垂直对齐。
示例:
1 | vertical-align: middle; |
5.5 列表
控制列表的属性,可以作用在ul、ol、li元素上。
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| list-style-type | 设置列表符号 |
none:不显示前面的标识(很常用) square:实心方块 disc:圆形 decimal:数字 lower-roman:小写罗马字 upper-roman:大写罗马字 lower-alpha:小写字母 upper-alpha:大写字母 |
| list-style-position | 设置列表符号的位置 |
inside:在`li`的里面 outside:在`li`的外边 |
| list-style-image | 自定义列表符号 | url(图片地址) |
| list-style | 设置复合属性 | 没有数量和顺序要求,同属性后面的会覆盖前面的 |
示例:
1 | list-style: decimal; |
5.6 表格
5.6.1 边框
可以作用在其他元素上,不仅仅是表格相关的元素。
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| border-style | 设置边框风格 |
none:默认值 solid:实线 dashed:虚线 dotted:点线 double:双实线 |
| border-width | 设置边框宽度 | 长度值 |
| border-color | 设置边框颜色 | 颜色代码 |
| border | 设置复合属性 | 没有数量和顺序要求,同属性后面的会覆盖前面的 |
示例:
1 | border: none; |
5.6.2 表格独有
只能作用在table元素上。
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| table-layout | 设置列宽度 |
auto:自动,列宽根据内容计算(默认值) fixed:固定列宽,平均分 |
| border-collapse | 合并单元格边框 |
collapse:合并 separate:不合并(默认值) |
| border-spacing | 设置单元格间距,这个属性生效的前提是单元格边框不能合并 | 长度值 |
| empty-cells | 隐藏没有内容的单元格,这个属性生效的前提是单元格边框不能合并 |
show:显示(默认值) hide:隐藏 |
| caption-side | 设置表格标题位置 |
top:在表格上面(默认值) bottom:在表格下面 |
示例:
1 | border-collapse: separate; |
5.7 背景
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| background-color | 设置背景颜色 | 默认是transparent |
| background-image | 设置背景图片 | url(图片地址) |
| background-repeat | 设置背景重复方式 |
repeat:重复,铺满整个元素(默认值) repeat-x:只在水平方向重复 repeat-y:只在垂直方向重复 no-repeat:不重复 |
| background-position | 设置背景图位置 |
使用两个维度定位,空格分隔,有多种方式:
|
| background | 设置复合属性 | 没有数量和顺序要求,同属性后面的会覆盖前面的 |
示例:
1 | background: transparent; |
5.8 鼠标
常用属性:
| 属性名 | 作用 | 取值 |
|---|---|---|
| cursor | 设置鼠标光标的样式,也可以自定义鼠标图标 |
pointer:小手 move:移动图标 text:文字选择器 crosshair:十字架 wait:等待 help:帮助 url(图片地址):自定义图标 |
示例:
1 | cursor: pointer; |

条